ボタンの上下左右に画像を配置する方法
Androidのボタンに背景画像を設置する方法をご存じの方は多いと思いますが、 ...
ボタンの上下左右に画像を配置する方法
Androidのボタンに背景画像を設置する方法をご存じの方は多いと思いますが、
ボタンの上下左右に画像を配置する方法はあまり知られてないかもしれません。
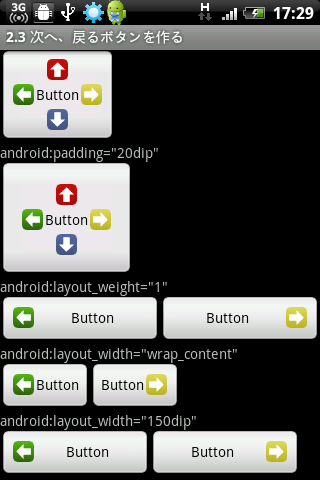
たとえばこんなかんじに。

最初は、背景として画像を用意してうまく位置やサイズを調整しないといけないのかと思って、めんどくさかったんですが、実はそういう属性が用意されてたんですね。
ボタンの上下左右に画像を配置するのは簡単です。
レイアウトファイルのButtonの属性に、以下のようにリソースIDを設定してください。
android:drawableTop="@drawable/icon_top" android:drawableBottom="@drawable/icon_bottom" android:drawableRIght="@drawable/icon_right" android:drawableLeft="@drawable/icon_left"
画像の場所はボタンの縁から一定の距離で、ボタンの幅が変わると文字との間隔が変わります。
ボタン縁からの距離を変えたいときは、Button の Padding の設定を変えてください。
ちなみに上記画像のボタンは、
背景にオレンジの画像を設定し、
android:drawableLeft でアイコン画像を配置しています。
ほかの適用例はこんな感じ。

ここらへんのことは『 Android Layout Cookbook 』のP78~82に詳しくかいてあります。
Android Layout Cookbook
アプリの価値を高める開発テクニック
UIまわりに関して、買って損のない一冊なので、よければどうぞ。
▽ボタンの上下左右に画像を配置する方法 のキーワード
▽次の記事、前の記事
iPhoneイベントの「Let's talk iPhone」の謎 | 1つのアプリでMapViewを2つ使ってはダメ?
Android アプリ の 研究所 アンドロイド ナビ:新着記事
- incorrect AVA format エラー(署名作成時) : 2012年2月25日
- 署名作成時に Keytool-error: java.io.IOExceptio...
- アイデアがどんどん湧く! 9マスメモアプリ : 2011年11月13日
- 先日、2011年11月11日の11時11分。 この100年に一度の1ならび、 し...
- Androidで電子書籍 : 2011年11月 5日
- Androidアプリの開発者として また純粋にAndroidのファンとして 日夜...
- Installation error: INSTALL_FAILED_INSUFFICIENT_STORAGE : 2011年11月 5日
- Eclipse から実機にアプリをインストールするときに 下記のエラーが出ました...
- iPhone4S へ iPhone3GS のデータが移行されない時の対処方法 : 2011年10月23日
- iPhone4Sをやっと手に入れることができました。 購入したのは、64GB の...
- たーかーのーつーめー : 2011年10月22日
- 「たーかーのーつーめー」 でおなじみの『鷹の爪団』。 その中で活躍する『吉田くん...
- iPhone4S の新音声機能である Siri がすごいらしい : 2011年10月13日
- iPhone4S のみで使える新機能である Siri がすごいと話題です。 ちな...
- iPhone4S を買うなら SoftBank ? au ? : 2011年10月10日
- ついに iPhone4S の予約が SoftBank と au から10/7(金...
- 画面サイズとVGAとかの対応表 : 2011年10月 7日
- Andoridの端末には様々な画面サイズがあります。 それぞれの画面サイズに最適...
- iPhone のように指にくっついてスライドするUI : 2011年10月 7日
- iPhone では、画面に表示されている写真などを入れ替えるとき、指で左右にフリ...
▽ボタンの上下左右に画像を配置する方法 にトラックバックする
ボタンの上下左右に画像を配置する方法のトラックバックURL:
http://chu3.xsrv.jp/mt5/mt-tb.cgi/1116
今日のキーワード
当サイトのRSS
カテゴリー
スポンサード リンク

新着記事
- WebView内の入力フォームでソフトウェアキーボードが出ない
- WebView内でのレイアウト崩れを回避する方法
- WebViewのユーザーエージェントを取得・変更する方法
- [PR] お気に入りのアプリが見つかる!appliko(アプリコ)
- Androidでゲームアプリを作るのに便利なゲームエンジン
- incorrect AVA format エラー(署名作成時)
- アイデアがどんどん湧く! 9マスメモアプリ
- Androidで電子書籍
- Installation error: INSTALL_FAILED_INSUFFICIENT_STORAGE
- iPhone4S へ iPhone3GS のデータが移行されない時の対処方法
- たーかーのーつーめー
- iPhone4S の新音声機能である Siri がすごいらしい
- iPhone4S を買うなら SoftBank ? au ?
- 画面サイズとVGAとかの対応表
- iPhone のように指にくっついてスライドするUI
- スティーブ・ジョブズ氏 逝去
- 幻に終わったiPhone5
- Eclipse で エミュレーター が 起動しない
- この本が素晴らしい!『Android SDK 逆引きハンドブック』
- DB への INSERT 処理の高速化
- Android アプリ の 研究所 アンドロイド ナビ の記事一覧
月別アーカイブ
- 2012年2月
- 2011年11月
- 2011年10月
- 2011年9月
- 2011年7月
- 2011年6月
- 2011年5月
- 2011年4月
- 2011年3月
- 2011年1月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
オススメ書籍
【中級者必携の3冊】

目的から実現方法を探すいわゆる逆引き本。ネットで探してた情報が1冊にまとまっている感じです。

こちらも逆引き本。しかも情報量が多くて分厚い辞書的な1冊。必ず手元に置いておきたい1冊です。

様々なUIテクニックが載っている1冊。レイアウト関係でここまで詳しい本は他にありません。UIに強くなりたいなら必須。
1回払いのSEO対策ならナチュラル被リンクサービス

Copyright (C) 2012 All Rights Reserved Android アプリ の 研究所 アンドロイド ナビ
